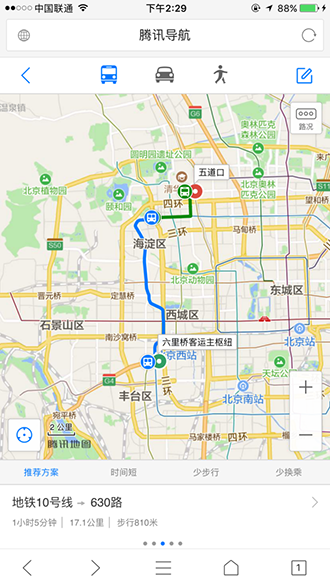
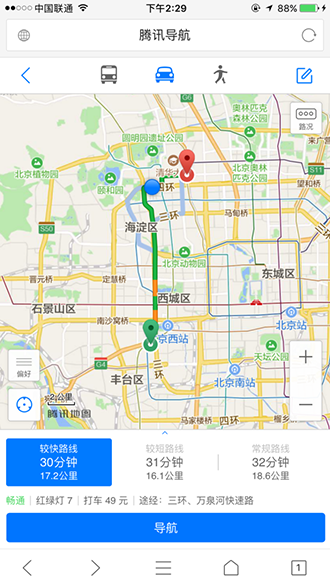
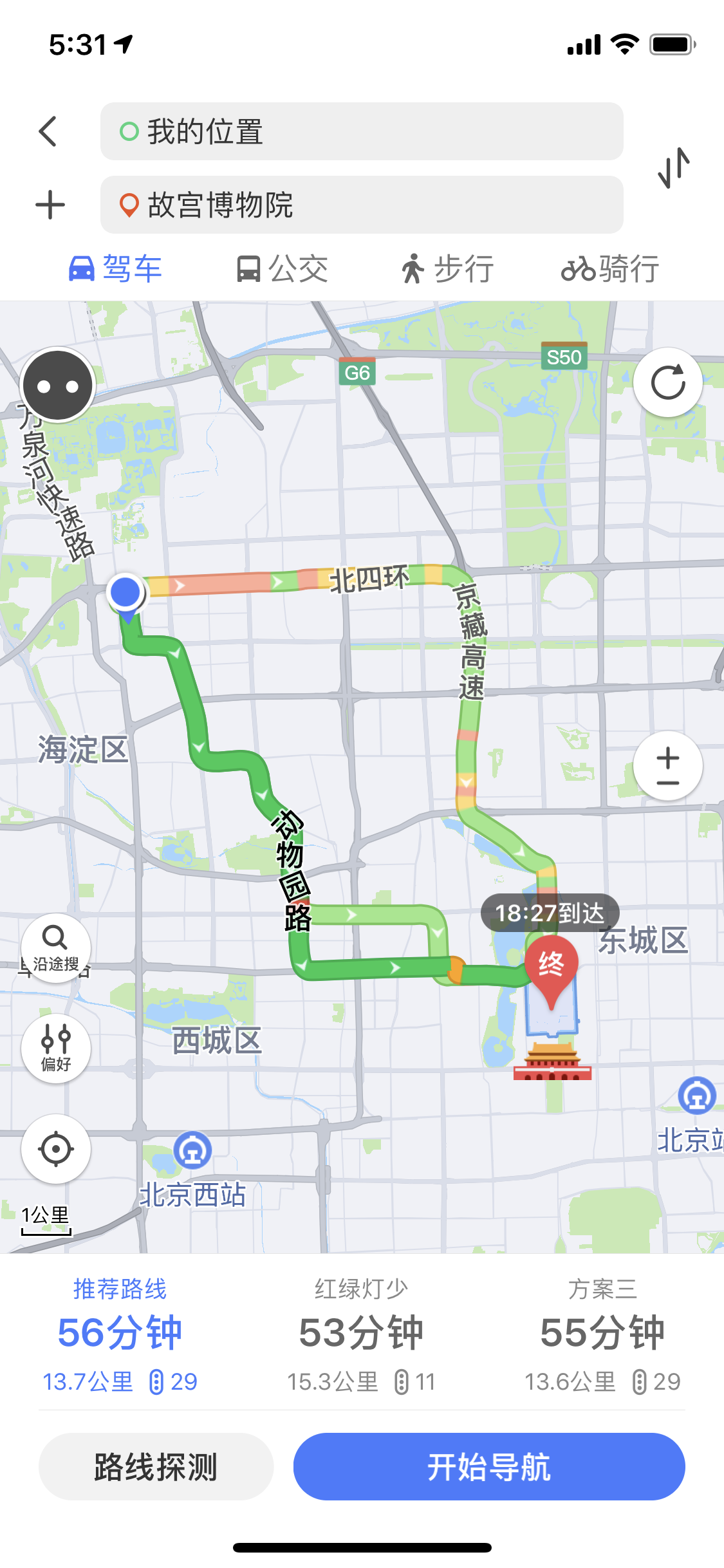
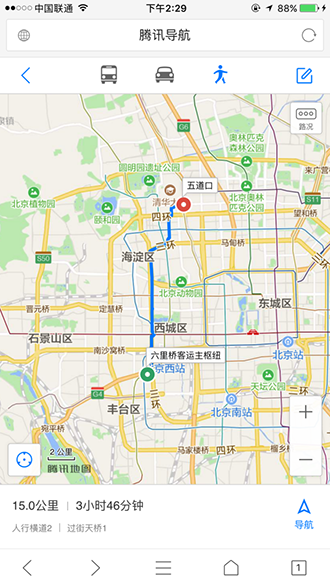
路线规划组件
路线规划组件,可根据指定的起、终点(没有指定起点时,系统将自动获取用户当前的位置作为起点),智能规划一条最佳的出行路线,并支持调起实时导航。开发者也可以通过URL参数设定出行方式(比如指定公交或驾车)。
调用示例
 |
 |
 |
 |
 |
 |
调用地址
https://apis.map.qq.com/tools/routeplan/eword=故宫博物馆&epointx=116.39710&epointy=39.917200?referer=myapp&key=your key
调用参数
特别提醒:以下列表里的参数请在URL的path上传递,不要放在URL ?后面的query里。
正确示例:https://apis.map.qq.com/tools/routeplan/key=your key
正确示例:https://apis.map.qq.com/tools/routeplan/key=your key
| 参数名 | 必填 | 参数说明 | 示例 |
|---|---|---|---|
| eword | 是 | 终点的名称 | eword=中国技术交易大厦 |
| epointx | 否 | 终点的经度 | epointx=116.30759 |
| epointy | 否 | 终点的纬度 | epointy=39.98411 |
| sword | 否 | 起点的名称,默认是“我的位置” | sword=故宫博物院 |
| spointx | 否 | 起点的经度,默认是当前定位的经度 | spointx=116.45925 |
| spointy | 否 | 起点的纬度,默认是当前定位的纬度 | spointy=39.907534 |
| footdetail | 否 | 0:底部详情条完全不显示,也不显示“详情”二字
1:底部详情条不显示,但显示“详情”二字 2:底部详情条完全显示(缺省值) |
footdetail=1 |
| topbar | 否 | 0:顶部交通方式栏,不显示 1:顶部交通方式栏,显示(缺省值) |
topbar=0 |
| transport | 否 | 0:智能推荐交通方式【小于1公里时步行,大于1公里时驾车】(缺省值)
1:指定使用公交方案 2:指定使用驾车方案 3:指定使用步行方案 |
transport=1 |
| editstartbutton | 否 | 0:修改起点按钮,不显示 1:修改起点按钮,显示(缺省值) |
editstartbutton=1 |
| transmenu | 否 | 三种方案的排列组合,可以指定显示某两种或某三种显示在顶部,传递过来的参数是以‘,’分隔的字符串,例如,'1,2' '1,3'等 注:缺省值为空 |
transmenu='1,2' |
| positionbutton | 否 | 0:定位按钮,不显示 1:定位按钮,显示(缺省值) |
positionbutton=1 |
| zoombutton | 否 | 0:放大缩小按钮,不显示 1:放大缩小按钮,显示(缺省值) |
zoombutton=1 |
| trafficbutton | 否 | 0:路况按钮,不显示 1:路况按钮,显示(缺省值) |
trafficbutton=1 |
| coordtype | 否 | 输入的locations的坐标类型 可选值为[1,6]之间的整数,每个数字代表的类型说明: 1 GPS坐标 2 sogou经纬度 3 baidu经纬度 4 mapbar经纬度 5 [默认]腾讯、google、高德坐标 6 sogou墨卡托 |
coordtype=5 |
特别提醒:以下参数请以query的形式传递。
正确示例:https://apis.map.qq.com/tools/routeplan/?key=your key
正确示例:https://apis.map.qq.com/tools/routeplan/?key=your key
| 参数名 | 必填 | 参数说明 | 示例 |
|---|---|---|---|
| back | 否 | 0:返回按钮,不显示
1:返回按钮,显示(缺省值) |
back=1 |
| backurl | 否 | 指定的返回地址,开发者指定传该参数时,页面左上角显示返回icon。
用户点击返回icon,进入开发者指定的url。 注:缺省值为空 |
backurl=http://qq.com/ |
| key | 是 | 开发密钥(key) | key=your key特别说明:若您的key已设置webservice域名白名单,请在白名单 中增加本组件域名 |
| referer | 是 | 调用来源,一般为您的应用名称,为了保障对您的服务,请务必填写! | referer=myapp |
预览
