关于腾讯位置服务不再支持HTTP方式调用的公告
为保证数据传输安全,提高安全性,腾讯位置服务WebServiceAPI将不再支持HTTP方式调用。
请开发者尽快调整,将现有通过HTTP方式调用的切换成 HTTPS 调用,以避免受到影响。
平台将于 2018年9月30日 停止对HTTP方式调用的支持。
请求URL
静态图API,是通过构造一个HTTP协议的URL调用,获取一张地图的静态图片,可以通过参数指定地图位置、缩放级别、底图类型、叠加的覆盖物等。静态图API的调用形式如下:
参数说明
| 参数 | 必填 | 说明 | 示例 |
|---|---|---|---|
| size | 是 | 地图静态图片大小,宽*高,单位像素。 | size=138*187 |
| key | 是 | 开发者密钥,申请密钥 | key=OB4BZ-D4W3U-B7VVO-4PJWW-6TKDJ-WPB77 |
| center | 有条件必填 | 地图视图中心点,为经纬度坐标。 注意:有条件必填是指用户指定了markers、labels、path中至少一项,则此项可不填。 |
center=39.12,116.54 |
| zoom | 地图视图的级别设置,取值范围4≤zoom≤18,18级仅在maptype=roadmap时支持 | zoom=10 | |
| bounds | 有条件必填 | 通过设置一个矩形范围来显示地图 1. 系统会自动计算合适的缩放级别,以便设置的范围完整显示在图中 2. 本参数优先级高于center+zoom的组合参数 3. 参数格式: bounds=lat,lng;lat,lng 矩形范围西南角坐标 和 东北角坐标,两坐标英文分号 " ; " 分隔, 纬度在前,经度在后,英文逗号" , " 分隔。 |
bounds=39.933828,116.472588;39.960675,116.497993 |
| format | 否 | 支持png(默认),png8,gif,jpg | format=png |
| scale | 否 | 是否高清,取值2为高清,取值1为普清 | scale=2 |
| maptype | 否 | 底图类型,支持5种底图展示效果:
|
maptype=roadmap |
| markers | 否 | 用于标注图标,详见图标(Markers) | markers=color:blue|label:A|39.12,116.54|36.32,115.35 |
| labels | 否 | 用于标注文本,详见文本(labels) |
labels=border:1|size:32|color:0x990099|bgcolor:0xff00|
bold:1|北京市|39.114,116.58|天津市|39.25,116.87 |
| path | 否 | 用于标记一条路径,详见路径(path) |
path=fillcolor:0xAA000033|color:0xFFFFFF00|routetype=1|
39.114,116.58|39.25,116.87|38.11,116.54 |
权限验证
参数Key,必填。
通过QQ账户登录开发密钥页面即可免费申请。每个Key每天有调用次数限制,请见使用限制一节的调用次数说明。
Key是由类似以下这样一个字母、数字、连接线组成的字符串:
OB4BZ-D4W3U-B7VVO-4PJWW-6TKDJ-WPB77
Key使用示例:
地图位置
静态图API通过两种方式确定地图位置:
一种通过中心点和缩放级别定位地图位置,即:
中心点参数center
取值为一个经纬度,格式{纬度},{经度},例如:center=39.12,116.54。
中心点的经纬度取值范围:纬度 3.5≤lat≤53, 经度 73.5≤lng≤135
缩放级别参数zoom
取值为一个整数数字,例如:zoom=12,取值范围 4≤zoom≤18。注意,只有地图类型为roadmap时,支持18级,其它类型只支持到17级。
另一种是使用标记隐式定位地图,即:
地图图片规格
图片大小
size参数,必填。用于定义返回地图图片的矩形大小,是由字符“*”连接的两个数字组成的字符串,格式:{宽度}*{高度}。宽度取值范围50≤width≤1680,高度取值范围50≤height≤1200,单位像素,取整数值。
注意:
1、size的最大取值1680*1200是经过测试的建议值,超过该值并不保证能取得截图。
2、当设置scale=2参数时,size最大建议取值为900*900,因为最终图片大小是由size的宽高与scale乘积决定的。
size使用示例:
图片格式
format,选填参数。
支持返回多种图片格式,包括png(png8)、gif、jpg。如不指定,默认返回png格式图片。
是否高清
scale参数,选填。
scale取值为1时,按size指定的宽度、高度像素值大小返回地图图片。
scale取值为2时,按size指定的宽度、高度像素值分别乘以2,返回地图图片,和scale等于1时相比,会使用大字体图源。这样只要在应用中显示图片时仍然按照size指定的宽和高显示,则在高分辨率屏幕上会有更清晰的显示效果。
注意:
- scale不同时,只是返回图片像素大小有区别,如字号是原来的2倍,显示的地图范围及地图上内容都没有区别。
- 当设置了scale=2时,最终返回的地图图片大小由size和scale的乘积决定,如size=200*200,scale=2时,实际返回的图片像素大小为400*400。
普清底图(scale=1)示例
该示例将得到一张宽高为200px的图片

size=200*200
高清底图(scale=2)示例
该示例将得到一张宽高为400px的图片

size=200*200&scale=2
地图类型
参数maptype,选填。
取值范围包括:
- 普通路网,参数:maptype=roadmap
- 卫星,参数:maptype=satellite
- 地形图,参数:maptype=landform
- 地形叠加路网,参数:maptype=terrain
- 卫星叠加路网,参数:maptype=hybrid
若不指定该参数,则默认使用普通路网,即roadmap
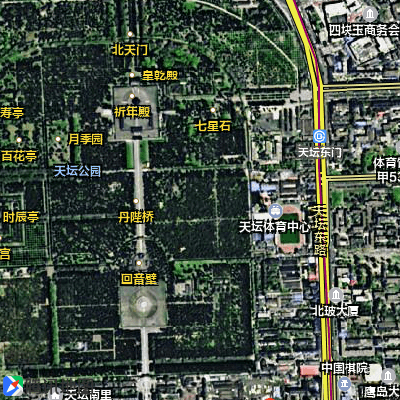
卫星叠加路网示例

maptype=hybrid
图标(markers)
图标对应markers参数,选填。markers可以出现多次,每个markers参数定义一种样式的若干个标注,要定义多种样式,需要多个markers参数,所有markers参数定义的标注总和不超过50个。
markers参数的格式:{markerStyle|markerStyle|...}|location|location|.. 。它有两个组成部分, 这两部分之间用竖线字符“|”连接,第一部分是markers样式集,第二部分是markers坐标集。第一部分样式集并不是必须设置的,都有缺省值,如果样式集不设置,只提供坐标集也可以。
一、markers样式集
markers参数的第一部分,格式:markerStyle|markerStyle|...,是由若干个以竖线字符“|”连接的markStyle组成的样式定义。每个markerStyle定义一个样式属性,格式为通过字符冒号“:”连接的一个键值对。
支持四种markerStyle属性:size(图标大小)、color(图标颜色)、label(图标编号)、icon(自定义图标url),其中前三种是针对系统预定义图标的,icon是用户自定义图标时用的。样式集所有属性说明参见markers样式集属性表。
markers样式集属性表
| 属性 | 说明 |
|---|---|
| size |
使用系统预定义图标时,指定大小,4种取值,分别为{large, mid, small,tiny},代表的尺寸依次减小。 注:mid为默认值。 |
| color | 使用系统预定义图标时,指定颜色,从 {black, brown, green, purple, yellow, blue, gray, orange, red, white} 组中选一种颜色值,且只能支持这10种,默认blue。 |
| label | 使用系统预定义图标时,指定图标上标识的字符,可取值[0-9],[A-Z],[单个中文字]。默认无。label只在使用默认图标时有效,使用自定义图标时忽略该参数。 |
| icon | 用户自定义的图标,是一个url,如http://map.qq.com/img/marker.png,在使用时,用户需要进行网址编码。注意:icon属性最多只能出现8次,即最多8个自定义图标。 |
二、markers坐标集
markers参数的第二部分,格式location|location|..,是由若干个以竖线字符“|”连接的location组成的坐标集合。每个location指定了一个地理坐标,系统将在每个location定义的坐标处添加一个图标,每个location添加的图标样式均相同,且由markers参数第一部分的样式集定义。
location取值为坐标,坐标格式: lat,lng,lat是纬度,lng是经度。
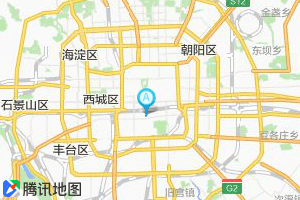
使用系统预定义图标示例
该示例将在指定坐标处添加一个蓝色的预设图标,且图标编号为A

使用系统预定义图标
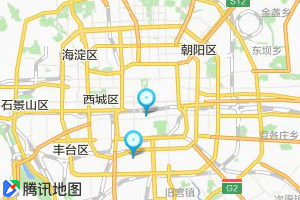
使用系统预定义多图标示例
该示例将在指定坐标处添加了3个蓝色的预设图标和1个红色的预设图标

使用系统预定义图标
使用用户自定义图标示例
该示例在指定坐标(39.908823,116.397496)和(39.86499,116.37901)处,分别添加用户指定URL的图标。

使用用户自定义图标
文本(labels)
文字覆盖物对应labels参数,选填。一个labels参数定义一种样式的若干个文字串,要定义多种样式的文字,需要提供多个labels参数。
labels参数格式:{labelStyle|labelStyle|...}|content|location|... 。它有两个组成部分,这两部分之间用竖线字符“|”连接,第一部分是label样式集,第二部分是labels标签文本集,样式集并不是必须设置,都有缺省样式值,如果不设置,只提供标签文本集也可以。
一、labels样式集
labels参数的第一部分,格式:labelStyle|labelStyle|...,是由若干个以竖线字符“|”连接的labelStyle组成的样式定义。每个labelStyle定义一个样式属性,格式为通过字符冒号“:”连接的一个键值对。
样式集共支持六种labelStyle属性:size(字体大小)、color(字体颜色)、bgcolor(文本块背景颜色)、border(是否有边框)、anchor(文本块锚点位置)、offset(相对锚点位置的偏移量),其中前4种是用于定义文本块风格的,后2种是用于定义文本块与坐标的对齐方式的。样式集所有属性说明参见labels样式集属性表。
labels样式集属性表
| 属性 | 说明 |
|---|---|
| size | 字体大小,取值范围在(6,96),默认12px |
| color | 字体颜色,十六进制表示,如0x000000,也可以从系统预定义颜色集 {black, brown, green, purple, yellow, blue, gray, orange, red, white} 中选一种,默认black |
| bgcolor | 背景颜色,十六进制表示,如0xFF0000,也可以从系统预定义颜色集 {black, brown, green, purple, yellow, blue, gray, orange, red, white} 中选一种,默认white |
| border | 是否有边框,0表示没有,1表示有。默认为1。边框颜色为0x999999,不可修改 |
| anchor |
文本块对齐锚点,即文本块对准坐标点的位置。 anchor取值为0-7的整数,默认0,各取值说明:
|
| offset |
文本块对齐锚点相对于坐标点的偏移量,格式为:x_y。 x和y都为整数,用下划线(_)连接。 x表示基于坐标点向左右的偏移量,向右为正,向左为负; y表示基于坐标点向上下的偏移量,向下为正,向上为负。 |
anchor和offset参数
这两个参数用于精确设置文本块相对坐标点的位置。以下将通过两个示例说明两个参数的作用。
通过anchor对齐的示例
该示例将在坐标(39.981823,116.306419)(对应“银科大厦”坐标)处添加文本块“腾讯地图”,anchor设置为3,表示文本块的下边框中部对准坐标点。效果如图:

anchor:3
通过anchor和offset对齐的示例
该示例在示例1的基础上,将文本块的相对坐标点的位置向上平移5像素,即offset设置为0,-5,x为0,y为-5。效果如图:

anchor:3|offset:(0,-5)
二、labels文本集
labels的第二部分,格式:content|location|...,由若干个“content|location”组合通过字符竖线“|”构成,content和location分别表示要添加的文本串和位置坐标,这两个属性需要成对出现。
最多支持添加30个标签,即content|location 组合最多出现30次,其中centent最多支持13个中文字符,或者25个英文字符。
labels文本集格式举例:北京市海淀区海淀大街38号|39.981899,116.306365|第三技术交易大厦|39.98412,116.3075
多个文本示例
该示例将在两个坐标位置分别添加文本块,效果如图:

北京市海淀区海淀大街38号|39.981899,116.306365|中国技术交易大厦|39.98412,116.3075
路径(path)
路径覆盖物对应path,选填。path参数可以出现多次,每个path参数定义一条路径(即多折线),最多支持256条路径。
path参数的格式:{pathStyle|pathStyle|...}|location|location|.. 。 它有两个组成部分,这两部分之间用竖线字符“|”连接,第一部分是path样式集,第二部分是path坐标集,样式集并不是必须设置,都有缺省值,如果样式集不设置,只提供path坐标集也可以,此时path的第一个元素是坐标或地点。
一、path样式集
path参数的第一部分,格式:pathStyle|pathStyle|...,是由若干个以竖线字符“|”连接的pathStyle组成的样式定义。每个pathStyle定义一个样式属性,格式为通过字符冒号“:”连接的一个键值对。目前支持两种pathStyle属性:color(线条颜色)、weight(线条宽度)。所有属性说明参见path样式集属性表。
path样式集属性表
| 属性 | 说明 |
|---|---|
| color | 字体颜色,十六进制表示,如0x000000,或从 {black, brown, green, purple, yellow, blue, gray, orange, red, white} 组中指定预定义的颜色。默认值0x1583F4。透明度,默认不透明。 注意,支持24位或32位十六进制颜色值。32位颜色值中,最后两个十六进制字符指定alpha透明度。透明度取值为00(完全不透明)到FF(完全透明)。 |
| weight | 用于指定路径宽度(以像素为单位),默认宽度5像素 |
color和weight组合使用,可以得到不同类型的线型。例如以下组合:
- 蓝色,半透明:color:0x0000ff|weight:5
- 红色实线:color:0xff0000|weight:3
- 红色粗实线:color:0xff0000|weight:10
二、path坐标集
path参数的第二部分,格式location|location|..,是由若干个以竖线字符“|”连接的location组成的坐标集合。最多支持2048个location,最少2个。
location取值为坐标,坐标格式: {纬度},{经度}。注意:系统最终将把每个location对应的坐标连接成一条折线,折线的样式由第一部分样式集定义。
红色实线路径示例
该示例将绘制一条连接 "39.981899,116.306365|39.98406,116.30752"两个位置的路径,颜色为红色,完全不透明,宽度为3px,效果如图:

color:0xff000000|weight:3|39.981899,116.306365|39.98406,116.30752
使用缺省样式的路径示例
该例子将绘制一条依次连接 坐标(39.981899,116.306365),坐标(39.98406,116.30752),坐标(39.982823,116.307419)三个位置的路径,使用缺省的蓝色半透明线样式。效果如图:

39.981899,116.306365|39.98406,116.30752|39.982823,116.307419
使用标记隐式定位地图
一般需要提供center和zoom参数,才能确认地图的中心点和缩放级别。不过如果提供了markers、labels或path参数,静态图API也可以根据这些标记的坐标集合,隐式计算出地图位置,给出估算的中心点、缩放级别,这样估算出的位置,可使所有标记尽量出现在可视范围内。
提供一个以上标记,就可以进行隐式定位,使得所有标记都显示在地图静态图范围内。以下示例将得到包含银科大厦、中国技术交易大厦、(39.982823,116.307419)三个位置的标记的地图。
隐式定位地图示例
