准备工作
HelloMap
1、添加权限
地图SDK需要使用网络,访问硬件存储等系统权限,在AndroidManifest.xml文件里,添加如下权限,
2、显示地图
腾讯地图SDK提供了两种展示地图的实现方式 —— MapView和SupportMapFragment (MapFragment只适用于Android 3.0版本)
1)MapView
用MapView加载地图的方法就像Android 提供的其他View一样,具体的使用步骤如下:
在activity_main.xml中添加如下代码
在MainActivity.java中使用地图的时候需要注意,由于SDK并没有提供用于管理地图生命周期的Activity,因此需要用户继承Activity后管理地图的生命周期,防止内存泄露,示例代码如下:
2)SupportMapFragment
上面介绍了MapView的使用方法,SDK还提供了SupportMapFragment这个类来加载地图,这个类的方便之处就在于不用手动管理内存了,而且还具有Fragment灵活布局的优点,更推荐大家使用SupportMapFragment加载地图。这里简单说明一下SupportMapFragment的使用方法。
首先在activity_main.xml中添加如下代码:
直接在MainActivity中将Content View设置为activity_main,具体代码如下:
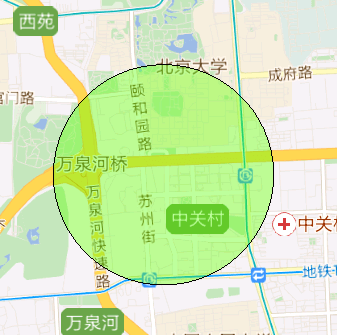
至此,展示地图所需要的代码全部完成了。运行您刚完成的工程就可以在您的APP中看到腾讯地图了。运行后的效果如下图所示:

地图对象
TencentMap对象可以完成对地图的几乎所有操作包括获取地图当前状态(CameraPosition,包括地图旋转角度、俯仰角、中心点坐标和缩放级别)、添加标注(marker)、几何图形(polyline、polygon、circle)、事件监听(各种listener和callback)、地图类型切换(卫星图和普通图)、设置视图(cameraupdate)等操作。TencentMap的实例化需要MapVeiw实例或者SupportMapFragment实例,示例代码如下:
由MapView实例化TencentMap:
由SupportMapFragment实例化TencentMap:
底图及路况
腾讯地图支持普通地图和卫星地图的显示,普通地图可根据应用风格的特色,选择与之相匹配的个性化地图。
1、普通地图
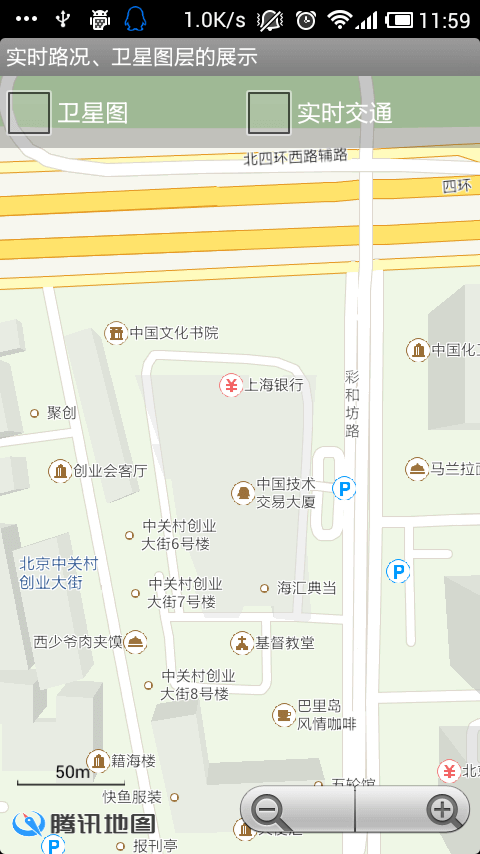
普通地图的信息包括路网信息、建筑物及重要的自然景观,设置普通地图的代码:
显示效果如下:

腾讯 Android 3D 地图 SDK自 v4.1.1起,腾讯地图支持使用个性化地图模版,通过选择不同的模版可实现底图配色风格的切换。
前往选择个性化地图模版
2、卫星地图
卫星地图在显示卫星照片的同时还可以显示路网信息,设置卫星地图的代码及显示效果如下:
显示效果如下:

3、实时路况图层
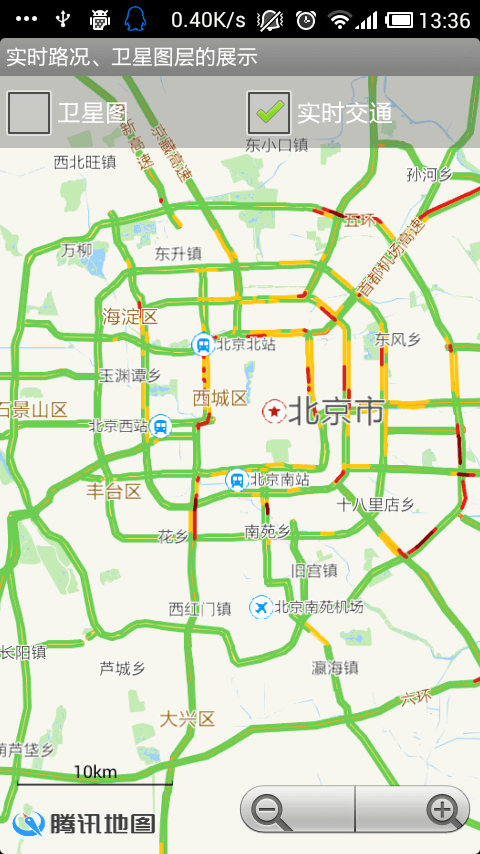
腾讯地图还提供了实时路况图层,可以为提供实时交通数据的城市展示实时交通状况,打开方式及显示效果如下:
显示效果如下:

UiSettings类
腾讯地图提供了UiSettings类以方便开发者对地图手势及SDK提供的控件的控制,以定制自己想要的视图效果。UiSettings类的实例化也是通过TencentMap来获取:
1、缩放控件
可以控制地图的缩放级别,每次点击改变1个级别,此控件默认打开,可以通过UiSettings.setZoomControlsEnabled(boolean)接口控制此控件的显示和隐藏。

2、指南针
此控件可以指示地图的南北方向,默认的视图状态下不显示,只有在地图的偏航角或俯仰角不为0时才会显示,并且该控件的默认点击事件会将地图视图的俯仰角和偏航角动画到0的位置。可以通过UiSettings.setCompassEnabled(boolean)接口控制此控件的显示和隐藏。

3、定位控件
当通过TencentMap.setLocationSource(locationSource)设置好地图的定位源后,点击此按钮可以在地图上标注一个蓝点指示用户的当前位置。可以通过UiSettings.setMyLocationButtonEnabled()接口设置此控件的显示和隐藏。

4、手势操作
腾讯地图默认提供了丰富的手势操作,如缩放、旋转、改变俯仰角、平移地图,这些手势都是默认开启的。如果用户想要关闭某些手势,可以通过UiSetting类提供的接口来控制手势的开关。
| 旋转手势 | UiSettings.setRotateGesturesEnabled(boolean) |
| 平移手势 | UiSettings.setScrollGesturesEnabled(boolean) |
| 倾斜手势 | UiSettings.setTiltGesturesEnabled(boolean) |
| 缩放手势 | UiSettings.setZoomGesturesEnabled(boolean) |
| 所有手势 | UiSettings.setAllGesturesEnabled (boolean) |
UiSettings类还提供了对其管理的控件和手势的状态监测,方便开发者在地图使用中对其属性的监测和控制:
| 指南针控件 | UiSettings.isCompassEnabled() |
| 定位控件 | UiSettings.isMyLocationButtonEnabled() |
| 旋转手势 | UiSettings.isRotateGesturesEnabled() |
| 划屏手势 | UiSettings.isScrollGesturesEnabled() |
| 倾斜手势 | UiSettings.isTiltGesturesEnabled() |
| 缩放控件 | UiSettings.isZoomControlsEnabled()/td> |
| 缩放手势 | UiSettings.isZoomGesturesEnabled()/td> |
以上接口的返回值均为布尔值,手势或控件开启返回true,关闭返回false。如果需要在地图加载时设置控件的显示状态,需要在TencentMap.OnMapLoadedCallback回调中或地图加载完成后进行设置。
地图视图
如果您想改变地图视图,可以通过TencentMap. animateCamera(CameraUpdate cameraupdate, long duration, TencentMap.CancelableCallback cancelablecallback)接口平滑地移动地图,或者通过TencentMap. moveCamera(CameraUpdate cameraupdate)直接应用新的视图。下面是关于CameraUpdate的实例代码:
事件监听
腾讯地图提供了丰富的回调函数,来响应用户对地图的不同操作。所有的监听事件都绑定在TencentMap对象上,下面列出了腾讯地图支持的回调:
| 地图视图改变回调 | TencentMap.OnCameraChangeListener |
| 地图指南针点击回调 | TencentMap.OnCompassClickedListener |
| 地图点击回调 | TencentMap.OnMapClickListener |
| 地图加载完成回调 | TencentMap.OnMapLoadedCallback |
| 地图长按回调 | TencentMap.OnMapLongClickListener |
| 定位按钮点击回调 | TencentMap.OnMyLocationButtonClickListener |
| 用户位置改变回调 | TencentMap.OnMyLocationChangeListener |
下面仅以TencentMap.OnCameraChangeListener为例,展示回调函数的使用
监听地图视图改变过程中和地图视图改变完成后的地图视图状态,示例代码如下:
标记
1、添加标注
标注可以精确表示用户需要展示的位置信息,腾讯地图提供的标注功能允许用户自定义图标和信息窗,同时提供了标注的点击、拖动事件的回调。下面的代码展示了如何添加标注、为标注添加点击响应事件及自定义infoWindow的实现。
添加标注示例:
此时标注样式为:

标注使用自己的图标
此时标注样式为:

下面是对Marker常用属性的说明
| position | 标注的坐标位置 |
| rotation | 标注的旋转角度 |
| anchor | 标注锚点 |
| title | 标注信息窗标题 |
| snippet | 标注信息窗的内容 |
更多地信息和说明请参考开发文档和demo
2、标注支持的事件
1)标注点击回调TencentMap.OnMarkerClickListener
监听标注点击事件,示例代码如下:
2)标注拖拽回调TencentMap.OnMarkerDragListener
监听标注拖拽事件,示例代码如下:
3)信息窗点击事件TencentMap.OnInfoWindowClickListener
监听标注拖拽事件,示例代码如下:
3、自定义信息窗
infowindow 信息窗是显示当前标注信息的控件,SDK提供的infoWindow只能显示Marker的两条信息:title和snippet,如果用户对信息窗的样式或者显示方式有其他要求,可以自定义信息窗。
首先我们从XML文件定义自己的信息窗样式:
这个示例只是简单的添加了一个TextView,如果有需要,您也可以添加图片等更复杂的View。
创建一个新Marker用于展示自定义信息窗
效果如下:

图形绘制
1、折线
折线是由Polyline类定义的一组在地图上相连的线段,它由一组LatLng点按照一定顺序连接而成。
折线的实例化需要一个PolylienOptions对象,并向其中添加坐标点,添加坐标点的方式可以是每次添加一个点,也可以直接添加一个坐标点集合。添加折线的示例如下:
上面的代码定义该折线的颜色为绿色,宽度为5像素,效果如下图:

2、多边形
多边形是由Polygon类定义的一组在地图上的封闭线段组成的图形,它由一组LatLng点按顺序连接而成的封闭图形。下面的代码展示了腾讯地图添加多边形的方法:
上面的代码定义该多边形的填充红色,边线颜色为黑色,宽度15 像素确定,效果如下图:

3、圆
圆形是由Circle类定义的封闭曲线,在腾讯地图构造一个圆形需要确定它的圆心和半径,具体的示例代码如下:
上面的代码定义该多边形的填充红色,边线颜色为黑色,宽度15像素确定,效果如下图:

投影工具
投影工具包含地图坐标与屏幕坐标的转换、获取比例尺等功能。下面是部分功能示例代码,更多接口描述请参考开发文档:
热力图
以特殊高亮的形式显示访客热衷的地理区域和访客所在的地理区域的图示。开发者可以使用这一功能,将自己的数据展示在地图上给用户直观的展示效果。示例代码如下:
点聚合
当地图需要表现大量点时,可能需要在地图上添加大量 marker, 这将导致下列问题:
- UI 性能降低,地图帧率下降导致卡顿;
- Marker 过于密集,不利于效果展示;
- 对于小内存手机,内存占用过多导致 OOM
对于大量点的展现,我们可以选择点聚合的方式,将同类 Marker 聚合到一起(聚合策略可以是根据距离,腾讯地图提供的聚合策略目前只有距离),如果用户需要在腾讯地图上使用点聚合功能,可以下载 腾讯3D地图工具包 获取腾讯地图提供的点聚合策略以及 Demo。下面是聚合功能的基本调用方式:
要使用腾讯地图提供的聚合功能,需要实现 ClusterItem 接口:
在聚合实现的 activity 中调用聚合相关API