小程序Javascript SDK

腾讯位置服务 小程序JS SDK
腾讯位置服务Javascript SDK(以下简称JS SDK),提供地点搜索、地址解析、路线规划等服务端接口,配合小程序的前端能力,可实现更为丰富的地图应用功能。(参考:小程序JS SDK)小程序中使用地图JS SDK
1. 申请开发者密钥(key):申请密钥
2. 下载微信小程序JavaScriptSDK,微信小程序JavaScriptSDK v1.0,解压后,将qqmap-wx-jssdk.min.js放入您的项目目录中。
3. 安全域名设置:
小程序开发者登录微信公众平台(mp.weixin.qq.com),在“设置” -> “开发设置”中设置request合法域名,添加https://apis.map.qq.com
开始开发 - 参看Hello word!
使用限制:
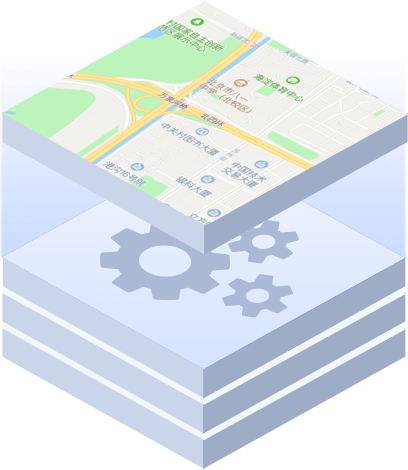
如图上所示,小程序JS SDK封装了地图WebServiceAPI,使用您可以不经过服务器中转,直接在小程序侧实现到地图服务端API的调用,因此其使用限制与WebServiceAPI是一致的。实现周边搜索
 图1
图1
 图2
图2
1. WXML 模板文件中添加map组件,并绑定markers数据
2. 使用search方法(文档),设置搜索条件keyword与location;
3. 回调success中,将返的结果 通过marker标到地图中。
4. 当然您也可以将结果显示成您想要的效果,如图2效果
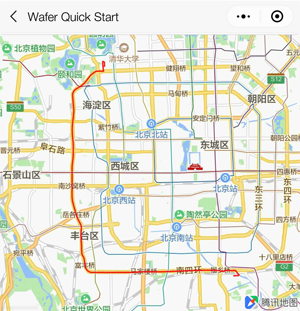
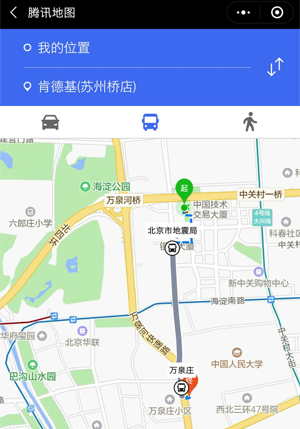
实现路线规划
 图1
图1
 图2
图2
1. WXML 模板文件中添加map组件,并绑定polyline数据
2. 使用wx.request方法,请求腾讯WebServiceAPI路线规划服务;
3. 回调success中,将返的结果中的polyline点串数据,通过小程序的polyline属性绘制在地图中
注:想再完美一点,可以在起终点增加marker,标明起终点位置,如图2