准备工作
Hello Map
在ViewController.h文件中添加QMapView。
在ViewController.m文件添加实例化QMapView的代码。
运行工程,地图显示效果如下:

- Tips:
1、如果您感觉初始化后显示的地图锯齿太过明显可以按如下代码设置一下缩放级别
2、如果您的系统版本高于iOS7.0,地图会根据按所在界面的status bar,navigationbar,与tabbar的高度,自动调整inset,可以在QmapView初始化之前添加如下设置
地图设置
用户可以通过对QMapView对象设置地图的拖动、缩放及比例尺的显示和隐藏。示例代码如下
地图状态
用户可以通过对QMapView对象获取地图的中心坐标、视图范围等信息。示例代码如下
SDK还提供了mapView:regionWillChangeAnimated:和mapView:regionDidChangeAnimated:两个委托,方便用户在地图视图变化时实现自己的业务。示例代码如下:
定位
SDK封装了系统定位,方便用户使用,在使用定位功能前,需要向info.plist文件中添加定位权限:(以下二选一,两个都添加默认使用NSLocationWhenInUseUsageDescription):
- NSLocationWhenInUseUsageDescription:允许在前台使用时获取GPS的描述
- NSLocationAlwaysUsageDescription:允许永久使用GPS的描述
这里还提供了SDK支持的定位相关的delegate。
下面的代码可以开启定位功能:
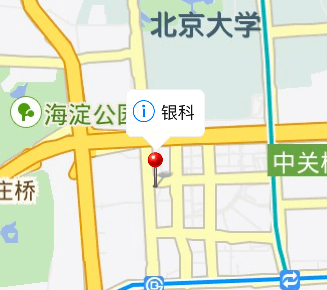
运行工程,定位效果截图如下:

标注
SDK 提供的地图标注为QPointAnnotation 类,不同的标记可以根据图标和改变信息窗的样式和内容加以区分。
1、添加pointAnnotation
下面是添加pointAnnotation的代码示例:
用户需要实现QMapViewDelegate中的mapView:viewForAnnotation:方法:
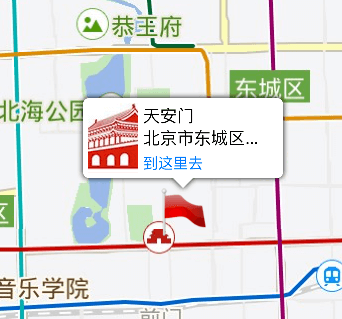
运行工程,annotation加载效果如下:

2、自定义annotation及callout
sdk提供的annotation能够满足大部分用户的需求,但有时候用户需要显示比较复杂的callout的时候,就需要用户自定义annotation及callout了。自定义annotation及callout的流程如下:
1、自定义CalloutView类
新建CustomCalloutView类,继承于UIView,头文件中添加如下定义:
在实现文件中绘制view,实现代码如下:
重写initWithFrame:frame初始化气泡,实现代码如下:
气泡中各控件的实现代码如下:
2、自定义AnnotationView
新建CustomAnnotationView类,继承于QAnnotationView,头文件中添加如下定义:
在实现文件中添加如下属性,及实现头文件中的声明方法:
弹出callout需要重写setSelected:selected及setSelected:animated:,实现代码如下:
要想实现CalloutView的可点击,需要重写pointInside:withEvent:,具体实现如下:
3、向地图添加annotation
自定义annotation的准备工作已经完成,下面需要在mapView:viewForAnnotation:中添加自定义annotation:
自定义的callout效果截图如下:

图形绘制
1、折线
折线是由Polyline类定义的一组在地图上相连的线段,它由一组LatLng点按照一定顺序连接而成。QPolyline对象的初始化方法如下:
还需要在mapView:viewForOverlay:中添加PolylineView将polyline显示到地图上:
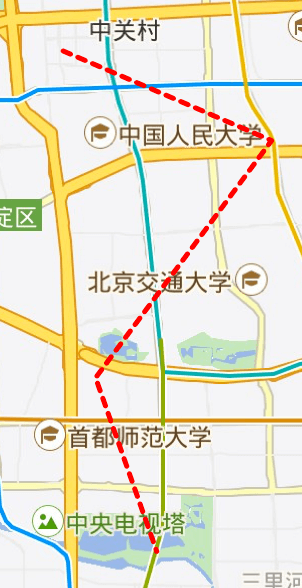
截图如下:

2、多边形
多边形是由Polygon类定义的一组在地图上的封闭线段组成的图形,它由一组LatLng点按顺序连接而成的封闭图形。QPolygon的初始化方法如下:
还需要在mapView:viewForOverlay:中添加PolygonView将polyline显示到地图上:
截图如下:

3、圆
圆形是由Circle类定义的封闭曲线,在腾讯地图构造一个圆形需要确定它的圆心和半径。
还需要在mapView:viewForOverlay:中添加CircleView将polyline显示到地图上:
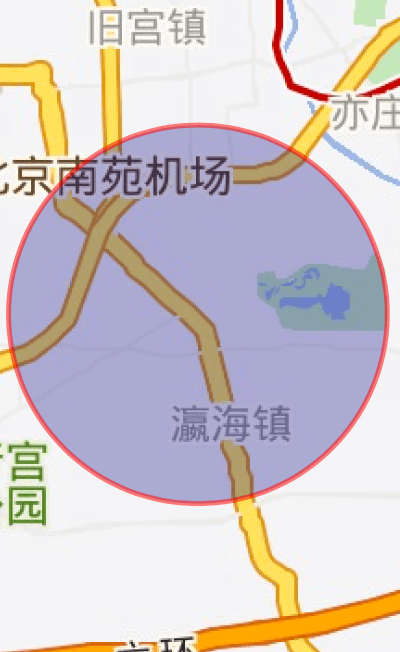
截图如下:

回调接口
SDK的QMapViewDelegate protocol提供了丰富的回调接口,方便用户实现自己的业务,具体的回调列表如下:
| mapViewDidFailLoadingMap:withError: | 地图数据加载失败时会调用此接口 |
| mapView:regionWillChangeAnimated: | 地图区域即将改变时会调用此接口 |
| mapView:regionDidChangeAnimated: | 地图区域改变完成时会调用此接口 |
| mapView:viewForOverlay: | 根据overlay生成对应的view |
| mapView:didAddOverlayViews: | 当mapView新添加overlayViews时,调用此接口 |
| mapView:viewForAnnotation: | 根据annotation生成对应的view |
| mapView:didAddAnnotationViews: | 当mapView新添加annotationViews时,调用此接口 |
| mapView:didSelectAnnotationView: | 当选中一个annotationView时,调用此接口 |
| mapView:didDeselectAnnotationView: | 当取消选中一个annotationView时,调用此接口 |
| mapView:annotationView: | 拖动annotationView时view的状态变化,ios3.2以后支持 |
| mapView:annotationView:calloutAccessoryControlTapped: | 标注view的accessory view(必须继承自UIControl)被点击时,触发该回调 |
| mapViewWillStartLocatingUser: | 在地图view将要启动定位时,会调用此函数 |
| mapViewDidStopLocatingUser: | 在地图view定位停止后,会调用此函数 |
| mapView:didUpdateUserLocation:updatingLocation: | 位置或者设备方向更新后,会调用此函数 |
| mapView:didFailToLocateUserWithError: | 定位失败后,会调用此函数 |
| mapView:didChangeUserTrackingMode:animated: | 当userTrackingMode改变时,调用此接口 |
如果您想实现地图的点击事件,需要自己向地图添加手势识别,下面是示例代码:
首先继承UIGestureRecognizerDelegate协议,并实现下列方法:
向地图添加点击手势:
计算工具
SDK提供了丰富的计算工具,方便开发者获取两点距离、点与平面图形的关系等,QGeometry头文件提供了详细的接口说明。这里仅举例说明举两点间的距离计算:
动画移动 annotation
在某些场景下,用户需要动画移动 annotation 时,可以下载 腾讯2D地图工具包可以方便的为 annotation 添加平移动画。下面是为 annotation 添加动画的示例,更多配置可以参考 demo 及压缩包中提供的文档。