准备工作
Hello Map
在ViewController.h文件中添加QMapView。
在ViewController.m文件添加实例化QMapView的代码。
运行工程,地图显示效果如下:

个性地图设置
腾讯 iOS 3D 地图 SDK自 v4.1.1起,支持使用个性化地图模版,通过选择不同的模版可实现底图配色风格的切换。
前往选择个性化地图模版
地图手势设置
腾讯地图iOS SDK提供了丰富的手势操作以满足开发者对地图交互的需求,用户需要修改QMapView的相关属性进行设置:
- 1、QMapView.zoomEnabled 此属性用于缩放手势的开启和关闭
- 2、QMapView.scrollEnabled 此属性用于地图拖动的开启和关闭
- 3、QMapView.overlookingEnabled 此属性用于地图进入3D视图的开启和关闭
- 4、QMapView.rotateEnabled 此属性用于地图旋转的开启和关闭
定位
SDK封装了系统定位,方便用户使用,在使用定位功能前,需要向info.plist文件中添加定位权限:(以下二选一,两个都添加默认使用NSLocationWhenInUseUsageDescription):
- NSLocationWhenInUseUsageDescription:允许在前台使用时获取GPS的描述
- NSLocationAlwaysUsageDescription:允许永久使用GPS的描述
下面的代码可以开启定位功能:
标注
标注可以精确表示用户需要展示的位置信息,腾讯地图提供的标注功能允许用户自定义图标和信息窗,同时提供了标注的点击、拖动事件的回调。
SDK 提供的地图标注为QPointAnnotation类,不同的标记可以根据图标和改变信息窗的样式和内容加以区分。
1、添加QPointAnnotation
下面是添加QPointAnnotation的代码示例:
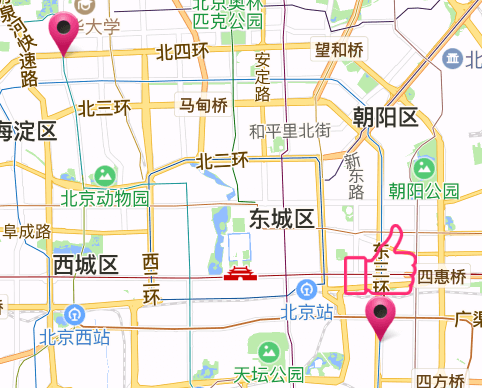
运行工程,地图显示效果如下:

2、标注的其他设置
默认的标注并不能显示气泡,在
运行工程,地图显示效果如下:

3、自定义annotation及callout
sdk提供了自定义 Annotation 的方法,调用示例如下:

图形绘制
1、折线
在地图上绘制折线需要使用QPolyline类,将一系列坐标点连接起来显示在地图上,添加折线的步骤如下,修改setupMapView函数中的代码:
继续实现
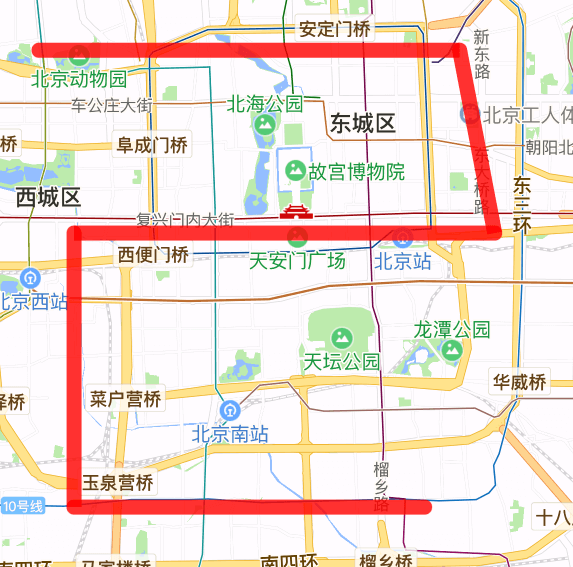
运行程序,效果如下:

2、多边形
多边形是由QPolygon类定义的一组在地图上的封闭线段组成的图形,它由一组坐标点连接而成的封闭图形。添加多边形的步骤如下,修改setupMapView函数中的代码:
继续实现
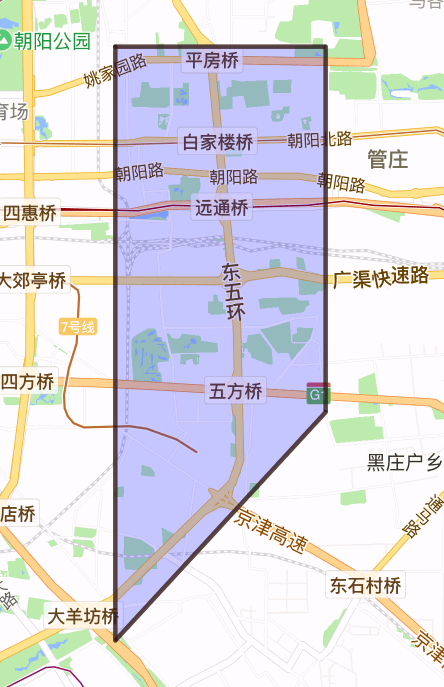
截图如下:

3、圆
圆形是由Circle类定义的封闭曲线,添加多边形的步骤如下,修改setupMapView函数中的代码:
继续实现
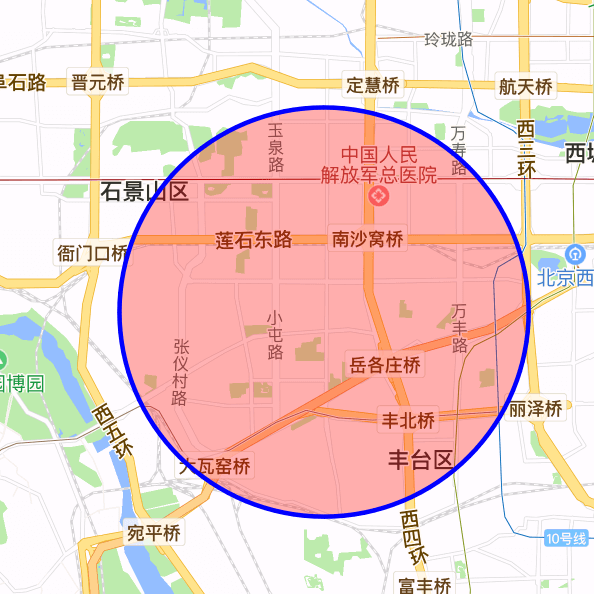
截图如下:

回调接口
下表展示了部分地图 sdk 提供的回调接口,更多接口请参考接口文档或头文件:
| mapView:regionWillChangeAnimated:gesture: | 地图区域即将改变时会调用此接口 |
| mapView:regionDidChangeAnimated:gesture: | 地图区域改变完成时会调用此接口 |
| mapView:didTapAtCoordinate: | 当点击地图空白处,调用此接口 |
| mapView:didSelectAnnotationView: | 在选中一个annotation view时,会调用此接口 |
| mapView:didDeselectAnnotationView: | 在取消选中一个annotation view时,会调用此接口 |
| mapView:annotationView:didChangeDragState:fromOldState: | 在拖动annotationView时,会调用此接口 |
| mapView:annotationView:calloutAccessoryControlTapped: | 标注view的accessory view(必须继承自UIControl)被点击时,会调用此接口 |
| mapView:didFailToLocateUserWithError: | 定位失败后,会调用此接口 |
| mapView:didAddOverlayViews: | 当mapView新添加overlay views时,调用此接口 |
| mapViewWillStartLocatingUser: | 当地图View将要启动定位时,会调用此接口 |
| mapViewDidStopLocatingUser: | 当地图View停止定位后,会调用此接口 |
| mapView:didUpdateUserLocation:fromHeading: | 当用户位置更新后,会调用此接口 |
| mapView:didFailToLocateUserWithError: | 定位失败后,会调用此接口 |
| mapView:didChangeUserTrackingMode:animated: | 定位时的 userTrackingMode 改变时delegate调用此接口 |
如果您想实现地图的点击事件,需要自己向地图添加手势识别,下面是示例代码:
首先继承UIGestureRecognizerDelegate协议,并实现下列方法:
向地图添加点击手势:
计算工具
SDK提供了丰富的工具方法,方便开发者获取两点距离、点与平面图形的关系等,QGeometry头文件提供了详细的接口说明。这里仅举例说明举两点间的距离计算: